
Сегодня рассмотрим как сделать интерактивный каталог своих работ с фотографиями и ссылками на посты в блоге.
Автор: Галина Дитрих
Сайт автора:
У каждой рукодельницы наступает момент, когда работ становится приличное количество и их хочется как-то наглядно структурировать: не каждый заводит магазин на , не каждый держит в нем все свои работы (за количество же платить надо), и, что еще немаловажно, - посты, посвященные своим любимым работам, на написание которых потрачено немало времени, канули в лету, и мало кто из читателей будет рыться в архиве. Знакомо?
Поэтому мы сделаем интерактивный каталог, который будет одновременно наглядным магазином актуальных работ и архивом любимых постов.
В этом нам поможет знание HTML, а конкретно работа с таблицами. Таблицы помогут нам поставить несколько картинок в один ряд. Совершенно не нужно разбираться в каждой строчке, нужно просто копировать готовый код.
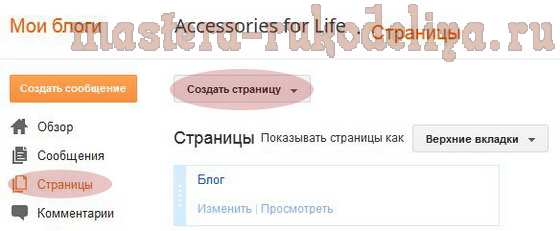
Создаем новую страницу "Каталог":

На новой созданной странице "Каталог" переходим в режим HTML.

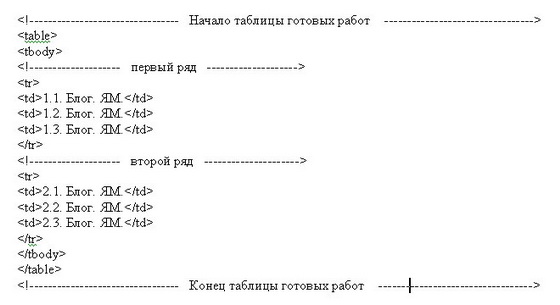
и вставляем следующий код:

То, что находится между знаками "" является html-комментариями и никак не влияет на код, но очень поможет нам для наглядности, когда таблица будет большой.
Если хотим добавить новый столбец в определенном ряду, просто вставляем новую строчку Блог. ЯМ..
Если хотим добавить новый ряд, то копируем все, что между комментариями "первый ряд" и "второй ряд".
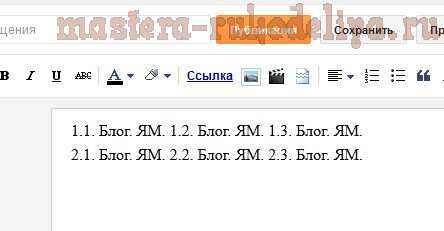
Возвращаемся в режим "Создать" и видим:

Теперь наполняем наш каталог:
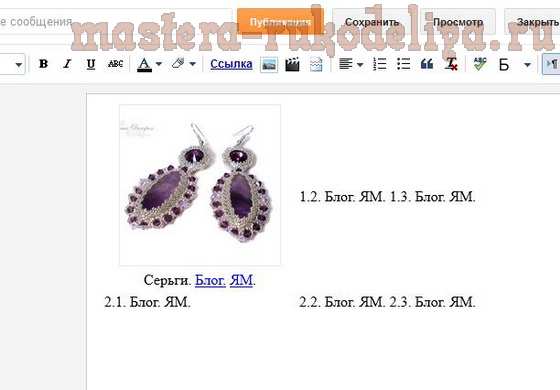
Вставляем картинки наших работ, поставив курсор перед цифрами, обозначающими номер ряда и столбца:

Вместо цифр пишем название (я пишу только обозначение работы: колье/серьги/браслет и т.п). На слово "блог" ставим ссылку на пост, посвященный этой работе. На слово "ЯМ" - ссылку на эту работу на Ярмарке Мастеров (если там имеется магазин):

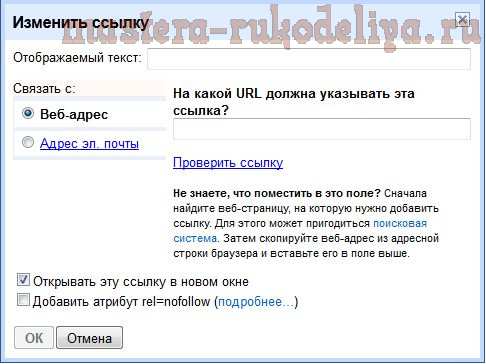
Само фото делаем кликабельным: на него тоже ставим ссылку (многие привыкли к каталогам в интернет-магазинах, где щелчок по фото приводит к открытию выбранной работы). Как поставить ссылку на фото в блоге? Да очень просто. Делаем дважды следующее: кликаем на картинку, жмем на "ссылку":

Первый раз, чтобы убрать предыдущую ссылку (которая ведет на увеличенный размер картинки), второй раз - чтобы поставить новую ссылку (не забываем ставить галочку "открывать в новом окне").

Выравниваем везде фото и текст по центру. Получаем, например, следующее:

После заполнения таблицы готовых работ, копируем тот же код таблицы, меняем текст в комментариях названия таблицы, и заполняем таблицу заказов (если работаем на заказ), или таблицу примеров. Либо все можем сделать в одной таблице и писать под каждой работой ее статус "продана", "на заказ", "готовая".
Если же хочется разделить работы по типам, например, сначала все колье, потом все браслеты и т.д., то нужно создать столько же таблиц. Получается очень наглядно и интерактивно.



Комментарии (1)
Спасибо за подробный Мастер-класс! Все очень доходчиво и для новичков!