
Продолжаем цикл уроков по функционалу и дизайну блога. Сегодня рассмотрим создание меню на боковой панели блога.
Автор: Галина Дитрих
Сайт автора:
- Как создать собственные кнопки
- Как добавить элемент HTML/JavaScript
- Как объединить кнопки в меню блога



У многих из нас дизайн блога выдержан в конкретной цветовой гамме, и, конечно, хотелось бы, чтобы все остальные элементы дизайна, которые отвечают за функционал блога, были авторскими и не выбивались из шаблона.
Сегодня в качестве примера создания кнопки меню я буду создавать кнопку для "Уроков Blogspot".
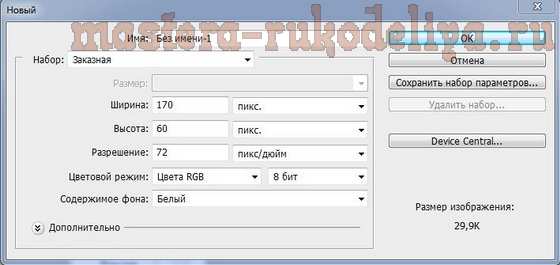
Открываем Photoshop, выбираем Файл->Создать:

В полях Ширина и Высота задаем нужные нам параметры в зависимости от ширины боковой панели, где будет размещено меню.
По предыдущему уроку сразу создаем рамочку для будущей кнопки в выбранном цвете.

Выбираем инструмент Горизонтальный текст, нужный шрифт и цвет будущего текста кнопки и, по желанию, украшаем кнопку картинкой или графическим элементом. Получаем, например, следующее:

Таким же образом создаем остальные элементы будущего меню. Осталось их собрать вместе и добавить в блог. Для этого создаем новое сообщение, добавляем в нем совершенно как обычно (как будто пишем пост в блог) свои кнопки, компонуем их, пока не удовлетворимся результатом. При добавлении созданных нами картинок, не забываем выбирать "исходный размер". После чего на каждую кнопку ставим ссылку. Как это сделать, не заходя в html-код, рассмотрено в уроке создания каталога.



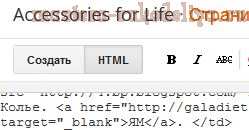
Переходим в режим HTML:

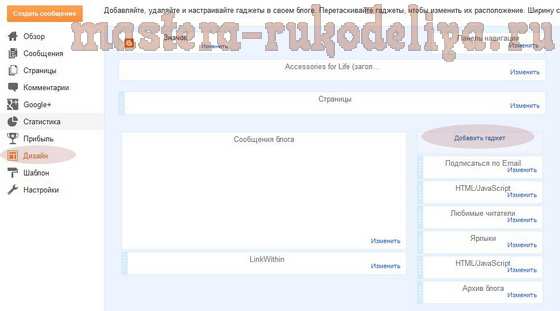
Копируем весь код. Открываем настройки Blogger, вкладка Дизайн:

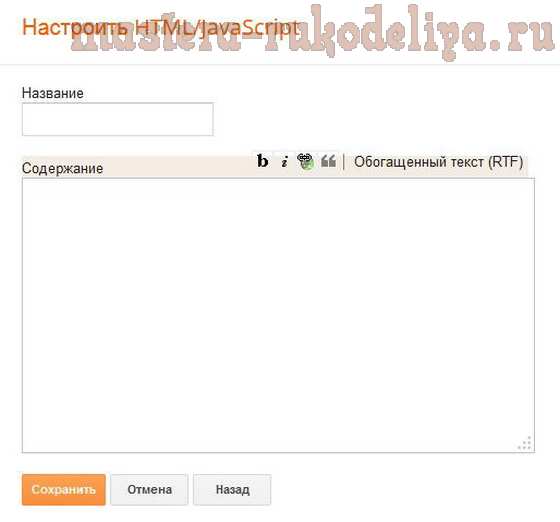
Нажимаем "Добавить гаджет" (все нужное выделила красными овалами). Открывается следующее диалоговое окно:

Поле "Название" оставляем пустым, а в поле "Содержание" вставляем скопированный код нашего меню. Пост, в которой мы компоновали свое меню, сохраняем как черновик и никогда не публикуем:))) Когда нам понадобится что-то изменить в меню, мы просто зайдем в свой черновик и внесем нужные изменения в режиме дизайна, а не копаясь в коде html.


