Эта статья пригодится любому блоггеру и любому мастеру, который выкладывает свои фото в интернет.
Автор: Галина Дитрих
Сайт автора:
В этом уроке мы затронем не только тему блоговедения, но и такие вопросы как:
- как выделить квадрат в Фотошопе
- как сделать рамку в Фотошопе
- как обрезать изображение
- как изменить размер изображения
Есть два способа сделать фотографии в своем каталоге похожими на магазин Ярмарки Мастеров.
Самый простой способ. Заходим в свой магазин на ЯМ, нажимаем правой кнопкой мыши на нужную нам работу, выбираем "Сохранить изображение как..." и сохраняем картинку себе на компьютер:

После чего можем сразу же использовать ее для создания каталога в блоге.

Теперь перейдем к более сложному способу, в случае если:
- нет магазина на ЯМ.
- на ЯМ эта работа не выложена (а в архиве каталога она должна быть).
- всё есть, но мы хотим такую же рамочку как на ЯМ (в первом способе рамочка не сохраняется, только само изображение).
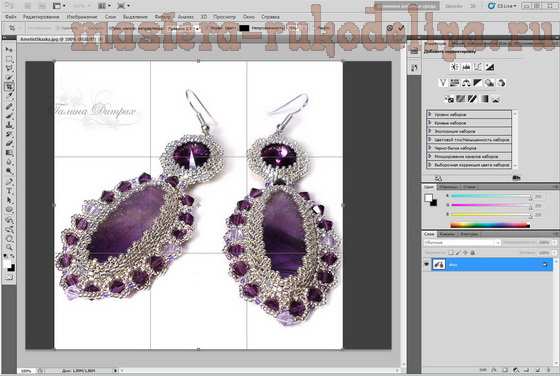
Открываем нужное фото в Photoshop, выбираем инструмент Рамка:

Зажимаем клавишу Shift и выделяем нужную нам область. Зажатый Shift дает нам возможность сделать выделение квадратным, программа это делает автоматически, она не даст нам выделить прямоугольник. Но если мы хотим прямоугольник, то просто не нужно нажимать Shif. Получаем следующее:

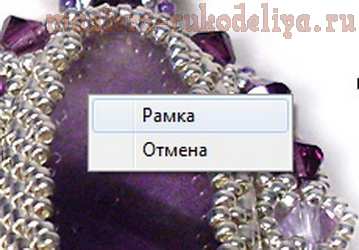
Чтобы обрезать изображение до выделенного размера, нажимаем правую кнопку мыши на выделенном участке и выбираем в контекстном меню "Рамка":

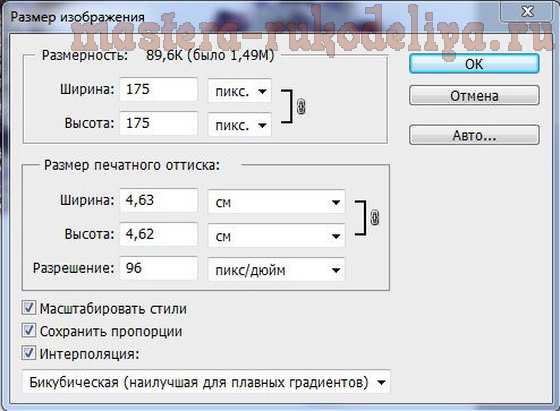
Все лишнее отрезалось. Теперь нам нужно изменить размер изображения: выбираем в меню Изображение->Размер изображения:

Ставим ширину и высоту 175 пикселей. Именно такого размера изображения на ЯМ, которые мы сохраняли в первом способе. Если нам нужен другой размер - меняем его в этом окошке.
Изменили. Теперь осталось сделать рамку (опять же, напомню, что это вовсе не обязательно, это нужно, если мы ну очень сильно хотим, чтобы каталог был похож на магазин Ярмарки Мастеров)
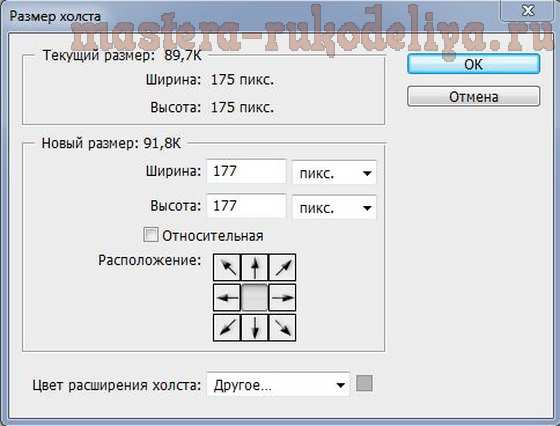
Выбираем в меню: Изображение->Размер холста:

Выбираем измерение в пикселях, а не в сантиметрах, которые стоят по умолчанию, меняем ширину и высоту холста на 2 пикселя: либо прибавляем к 175, либо ставим галочку "относительная" и ставим 2 пикселя. Это даст нам рамочку толщиной в один пиксель с каждой стороны (1+1 = 2)
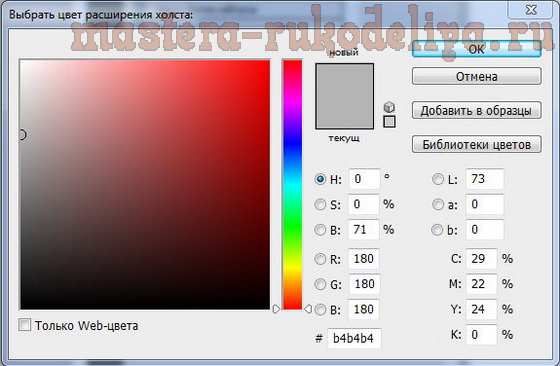
Меняем цвет рамки, для этого просто кликаем по квадратику напротив "цвет расширения холста", откроется палитра цветов:

Выбираем цвет либо прямо на палитре, либо вводим нужные цифры в RGB: например 180, 180, 180. Получаем серую рамочку:

Теперь можем вставлять в свой каталог, при вставке в блог используем "исходный размер", а иначе зачем мы так старались?
Надеюсь, этот урок поможет вам не только создать свой каталог работ, но и понять как работать с размерами и кадрированием ваших фотографий (кадрирование - это когда отрезается все лишнее).